在「快速入門前端」這個系列中,我們已經介紹過組成網頁的 Structure (HTML) 和 Presentation (CSS) 的部分,也就是說我們已經可以寫出一個完整的網頁畫面了,那接下來要讓我們的網頁動起來就必須仰賴 JavaScript 啦!
JavaScript ( 簡稱 JS ) 是一種腳本,也是程式語言之一,它可以讓網頁提供使用者動態性的互動功能,例如填寫完表單後送出,或按下按鈕彈出視窗等,除此之外 JavaScript 也能將有用的值暫存在自定義的「變數」中以供後續邏輯運算和使用 (有點像數學中代數的概念)。
在 HTML 頁面中使用 JavaScript 的方法與 CSS 類似,主要分為在內部、外部、以及行內撰寫。
在 HTML 檔的 <head> 或 <body> 標籤中使用 <script> 標籤引入外部 js 檔案是專案中最常見的引入方式,屬性值 src 中可以填寫 JS 檔案的絕對位置或相對位置。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js小練習</title>
<script type=“text/javascript” src=“./test.js”> <!-- 引入外部 JS 檔案 -->
</head>
<body>
<script type=“text/javascript” src=“./test.js”></script> <!-- 引入外部 JS 檔案 -->
</body>
</html>
內部嵌入是指在 HTML 檔中直接使用 <script> 標籤,將 HTML 內容和 JS 程式寫在同個檔案中,JS 程式只對該檔的內容有效。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js小練習</title>
<script>
// 這邊寫 js 程式碼
</script>
</head>
<body>
<script>
// 這邊寫 js 程式碼
</script>
</body>
</html>
行內的 JavaScript 需要利用元素的「事件屬性」,在屬性值中撰寫 JS 程式或呼叫 Function (函式)。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js小練習</title>
</head>
<body>
<button οnclick="alert(123)">點選時跳出視窗</button>
</body>
</html>
與 HTML 和 CSS 相同,在 JavaScript 的程式碼中也可以撰寫註解,註解的程式會被瀏覽器忽略,通常用來暫時“關掉”不需要的程式碼,或加入程式開發紀錄。在 JavaScript 中註解分為單行註解和多行註解:
單行註解
// 這是單行註解
// 這也是單行註解
// 寫在符號'//'後的程式會被註解
alert('123'); // 符號'//'前的程式不受影響
多行註解
/* 這裡一次可以註解很多行
真的很多行
超級多行 */
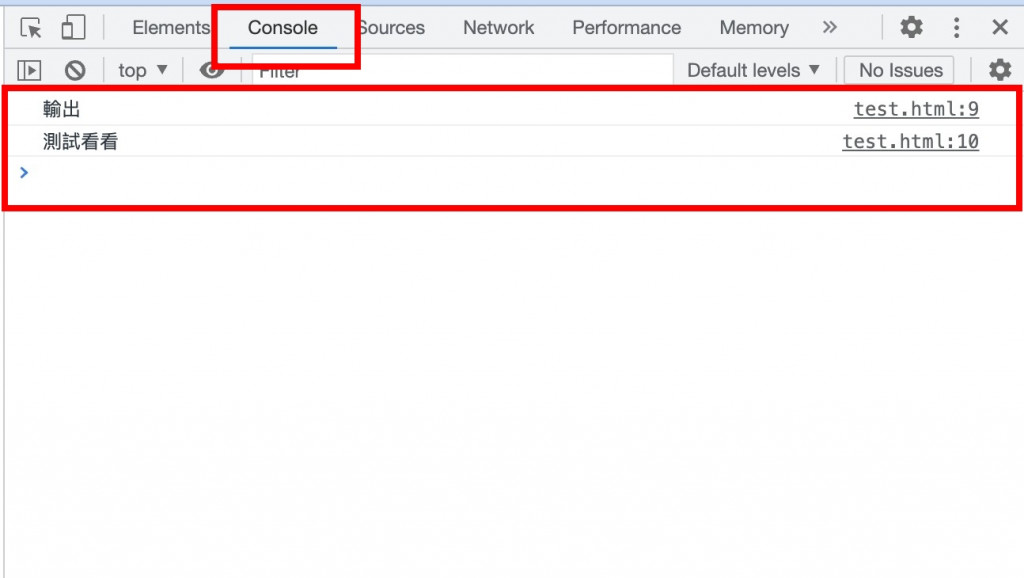
; 作為程式結束的標記當我們需要檢視 JavaScript 是否運作正確時,可以使用開發者工具的 console 檢視或輸出運算的值,只需要在 js 程式中加一行 console.log(”輸出 log 的內容”); 就可以在開發者工具的 console 部分看到了( 如下圖範例 )。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript 小練習</title>
</head>
<body>
<script>
console.log("輸出");
console.log("測試看看");
</script>
</body>
</html>

JS 主要用來進行動態邏輯運算,所以不像 HTML 或 CSS,在撰寫後可以很容易就在網頁上看到效果,例如元素的顯示和樣式改變等等,所以在開發中我們可以借助一些簡單的語法將目前的值顯示出來。
剛剛介紹的開發者工具,是開發中最常用於輸出的語法,輸出內容只存在於開發者工具中,不會影響使用者在網頁中的體驗,語法為:
console.log("要輸出的東西");
document.write("文字"); 會在頁面中新增括號中的內容,例如:
<script>
document.write('123');
</script>

alert 是指彈出視窗,會顯示括號中的內容,值得一提的彈出視窗顯示後,需等使用者按下確定才會執行下一行程式。
範例:(關閉視窗後才顯示 console)
<script>
alert('我是彈出視窗');
console.log('彈出視窗已關閉');
</script>

上一篇:[快速入門前端 35] Flex Box 彈性盒子
下一篇:[快速入門前端 37] JavaScript:變數和常數
系列文章列表:[快速入門前端] 系列文章索引列表
